Cùng với sự phát triển, cạnh tranh gay gắt của công nghệ, website sở hữu giao diện người dùng tốt quyết định đến thành công trang web. Vậy bạn đã nắm được khái niệm thiết kế giao diện người dùng là gì? Những điều cần biết về nó hay chưa? Hãy theo dõi bài viết dưới đây và cùng tìm hiểu với chúng tôi ngay nhé!
Mục Lục
Thiết kế giao diện người dùng là gì?
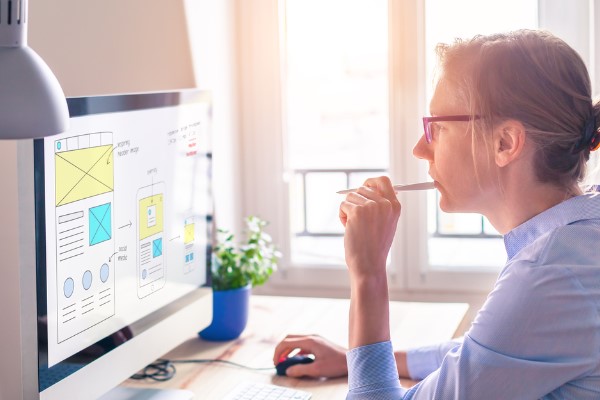
Thiết kế giao diện người dùng hay còn được gọi là UI design (User Interface), là tất cả các thành phần mà người dùng tương tác trực tiếp lên sản phẩm hay ứng dụng. Nó bao gồm tất cả các yếu tố được người dùng nhìn thấy và sử dụng. Thiết kế giao diện người dùng có mục đích giúp mọi người có khả năng trao đổi trực tiếp với máy tính cùng các thiết bị điện tử thông minh qua các phần mềm, thanh trượt hoặc nút ấn,…

Giao diện người dùng có tầm ảnh hưởng quan trọng mang lại trải nghiệm tốt cho người dùng sản phẩm. Nếu giao diện không tốt hoặc quá tệ sẽ khiến tương tác trên website diễn ra không hiệu quả, làm mất đi những lợi ích kinh doanh của doanh nghiệp. Vậy nên giao diện cần thiết kế sao cho người dùng dễ dàng tương tác, điều hướng giúp họ hiểu được thông tin cùng thực hiện các tác vụ mong muốn thuận tiện nhất.
Đọc thêm: Mách bạn các app thiết kế hình xăm miễn phí tốt nhất
Các nguyên tắc thiết kế giao diện người dùng là gì?
Các lập trình viên cần tuân theo nguyên tắc trong thiết kế giao diện, điều này giúp người dùng sử dụng được giao diện có hiệu quả, đúng đắn nhất.
Khi thiết kế phải tính đến trường hợp bị lỗi
Mắc phải lỗi là điều mà không chỉ con người, những phần mềm thiết kế giao diện người dùng cũng có thể gặp phải. Việc phát sinh lỗi có thể do người dùng hay chính bản thân phần mềm gây ra. Chính vì thế, người lập trình viên cần thiết kế những hệ thống báo lỗi và đưa ra cách khắc phục nếu gặp phải tình trạng đó.
Xem thêm: Bật mí các app thiết kế card visit trên điện thoại miễn phí
Nguyên lý DOET
Để hiểu thiết kế giao diện người dùng, các bạn nên hiểu về nguyên lý DOET. Đây là nguyên lý xây dựng với mục đích hỗ trợ thiết kế có thể tích hợp cùng đánh giá sự hữu ích và khả năng tương tác giữa người dùng và máy tính.
Đơn giản hóa các tác vụ cho người dùng
Đơn giản hóa các tác vụ là yêu cầu hàng đầu của khách hàng. Bởi không một người dùng nào thích sử dụng nhiều nút bấm để thực hiện các thao tác nhỏ.
Đáp ứng đầy đủ yêu cầu từ phía người dùng
Mục đích của việc thiết kế giao diện người dùng chính là để đáp ứng, phục vụ mọi nhu cầu sử dụng của khách hàng. Từ những yêu cầu nhỏ nhất như các phép cộng, trừ, nhân, chia,…
Làm mọi thứ rõ ràng

Khách hàng luôn không tìm hiểu quá sâu vào ứng dụng, vậy nên đừng nên để ẩn những menu chọn, hãy để hiển thị ngay tại giao diện chính, nơi bất kỳ ai truy cập cũng dễ dàng nhìn thấy.
Sắp xếp bố cục hợp lý
Khi thiết kế giao diện người dùng, các bạn cần xây dựng cho website sẵn một mô hình hoạt động theo đúng trình tự, điều này giúp tăng hiệu quả khi sử dụng cho khách hàng.
Quy trình thiết kế giao diện người dùng
Để tạo ra được website hiệu quả, các bạn cần nắm vững quy trình thiết kế giao diện người dùng gồm các hoạt động cơ bản sau:
Phân tích người dùng
Đây là bước quan trọng giúp các nhà thiết kế giao diện nắm được thông tin, những yêu cầu trong sử dụng mà khách hàng mong muốn, như:
- Đối tượng khách hàng tiềm năng.
- Yêu cầu về giao diện, màu sắc, các tính năng.
- Mong muốn, mục tiêu dài hạn của website.
Công việc phân tích người dùng cũng giúp nhà phát triển website thiết kế được giao diện mang tính kinh doanh hiệu quả cao.
Đánh giá
Các lập trình viên tiến hành tham khảo ý kiến người dùng thông qua các bài test trắc nghiệm, xem xét những phản hồi để tiến hành đánh giá, xác định khả năng của giao diện website có tốt không, chất lượng website ra sao,… Việc đánh giá này thường khó tiến hàng trên diện rộng vì nó tốn khó nhiều chi phí.
Lập mẫu thử
Lập trình viên lập các mẫu thử đế lấy kinh nghiệm, xây dựng giao diện thông qua sự tiếp xúc, tương tác với giao diện. Sau khi hoàn thiện website, các lập trình viên bàn gia để khách hàng trải nghiệm thành phẩm, cũng như hướng dẫn khách hàng sử dụng các tính năng cần thiết.
Trên đây là thông tin chia sẻ giải đáp thắc mắc Thiết kế giao diện người dùng là gì cùng những vấn đề liên quan khác. Mong rằng bài viết hữu ích giúp các bạn hiểu và ứng dụng cho website một cách đúng đắn. Chúc các bạn thành công!